Аватар определяет структуру скелета объекта, но контроллер аниматора ( Animator Controller ) также требуется для применения анимаций к скелету. Контроллер аниматора создается Unity и позволяет вам руководить набором анимаций для персонажа и переключаться между ними когда выполняется некоторое условие. Например вы можете переключиться от анимации походки к прыжку при нажатии клавиши пробела. Контроллер управляет переходами между анимациями используя так называемую машину состояний (State Machine),- род некоторой программы написанной языком визуального программирования в Unity. Больше информации можно найти здесь.

Animator Controller создается в меню Assets или через меню Create в Project View.
В большинстве ситуаций нормально иметь несколько анимаций и переключаться между ними при возникновении определенных игровых условий. Например, вы можете переключаться с анимации ходьбы на прыжок при каждом нажатии пробела. Однако даже если у вас есть только один анимационный клип, вам все равно нужно поместить его в контроллер аниматора, чтобы использовать его на игровом объекте.
Контроллер управляет различными состояниями анимации и переходами между ними с помощью так называемого конечного автомата, который можно рассматривать как своего рода блок-схему или простую программу, написанную на визуальном языке программирования в Unity. Более подробную информацию о конечных автоматах можно найти здесь. Структуру Animator Controller можно создавать, просматривать и изменять в окне Animator.
Аватар и контроллер аниматора окончательно применяются к объекту добавлением компонента Animator, ссылающегося на них. Смотрите страницы справочного руководства по компонентам Animator и Animator Controller для получения дополнительной информации об их использовании.
Аниматор. Можно ли дописывать логику к состояниям аниматора? Что такое Timeline и опыт работы с ним
Ранее мы настроили анимацию для наших объектов Powerup, но это всего лишь набор спрайтов, анимирующихся в бесконечном цикле. Очевидно, что это не сработает для всего, что мы хотим анимировать.
Например… давайте взорвем несколько инопланетных кораблей.

Ka-BOOM!
Думая об этом
Мы хотим, чтобы инопланетные корабли взрывались только тогда, когда они поражены лазером или нашим игроком.
Мы не хотим, чтобы эта анимация зацикливалась бесконечно.
И… это действительно так. Итак, давайте посмотрим и посмотрим, как это делается.
Дважды щелкните префаб врага, чтобы открыть его в окне сцены. Найдите окно «Анимация» и нажмите «Создать».
Примечание. Вы должны быть уверены, что добавляете анимацию к объекту, на котором находится компонент Enemy’s Sprite Renderer. У меня есть объект Enemy в качестве родителя другого объекта с именем «Enemy_Sprite», в котором живет средство визуализации спрайтов.
Это предложит вам сохранить контроллер анимации и сопровождающий анимационный клип, поэтому сделайте это в папке «Assets »> «Animations » и назовите его «Enemy_Destroyed_anim» (или как вам угодно, я не ваш босс).
У меня есть коллекция спрайтов для этой анимации, так что найдите свои, выберите их все и перетащите в окно анимации.

Теперь у нас есть наша анимация, но если вы запустите свою игру, вы просто увидите все больше и больше бесконечно повторяющихся взрывов, летящих по вашему экрану, что не совсем то, что мы хотим, хотя это довольно весело.

Прежде всего, давайте остановим зацикленную анимацию. Откройте папку «Анимации» и просмотрите свой анимационный клип в Инспекторе. Это тот, у которого есть значок, похожий на треугольник, который движется очень быстро.

Отсюда просто снимите флажок «Время цикла», и это предотвратит зацикливание анимации.

Далее, мы хотим запускать эту анимацию только тогда, когда лазер или наш корабль сталкивается с врагом. Дважды щелкните контроллер анимации, значок которого выглядит как 2 квадрата, играющих в вечную игру в теги, и вы увидите что-то вроде этого.

Это место, где мы можем добавить логику к нашей анимации. Как бы то ни было, точка входа перебросит вас прямо к узлу Enemy_Destroyed_anim (который представляет наш анимационный клип), воспроизведете клип, а затем закончите, потому что мы отключили Loop Time.
Первый шаг — создать идею триггеров. Откройте вкладку «Параметры» и используйте символ «+», чтобы создать новый триггер с именем OnEnemyDeath.
Создайте новое пустое состояние, щелкнув правой кнопкой мыши в любом месте этой области, а затем щелкните правой кнопкой мыши новый узел и выберите «Установить как состояние слоя по умолчанию». Теперь наши враги не будут сразу переходить к анимации взрыва, но нам все еще нужно добавить нашу логику.
Щелкните правой кнопкой мыши пустой узел еще раз и «Сделать переход». Прикрепите стрелку перехода к «Enemy_Destroyed_anim», щелкнув этот узел.

Нажатие на белую стрелку, представляющую переход между «Empty» и «Enemy_Destroyed_anim», даст нам доступ к некоторым настройкам в Инспекторе, которые мы хотим настроить.
Отметьте «Имеет время выхода» и измените значение «Продолжительность перехода» на 0. Это гарантирует, что, как только наш триггер будет активирован, мы перейдем прямо к анимации взрыва. Если бы этого не было сделано, у нас был бы неловкий момент, когда мы били врага лазером… а затем нужно пару секунд, чтобы это осознать, и только потом переход к чрезмерно драматизированной шекспировской сцене смерти.
Наконец, добавьте условие. Поскольку мы установили только один параметр, он будет заполнен автоматически.

Время для кода
Начните с получения ссылки на ваш компонент Animator в скрипте Enemy.


Примечание. Я использую GetComponentInChildren для извлечения моего компонента Animator, потому что мой Sprite Renderer, а теперь и Animator, компоненты находятся в дочернем объекте для моего объекта Enemy.
Это так же просто, как добавить _anim.SetTrigger(«OnEnemyDeath»); где это необходимо.
И последняя важная вещь. Мы проделали всю эту огромную работу, и если бы вы запустили свою игру, вы бы ничего этого не увидели. Как только мы попадаем по врагу нашим лазером, мы уничтожаем () этот игровой объект, а вместе с ним уходит и аниматор, который мы только что с любовью создали.
Не бойтесь, это быстрое решение. Метод Destroy() принимает дополнительный, необязательный аргумент, который будет определять, через какое время после его вызова фактически будет уничтожен объект.

Счастливого взрыва, boy!
Знакомство с Timeline в Unity
Чтобы рассказать часть сюжета игры или увлечь игрока, разработчики часто используют катсцены. В некоторых играх создают специально отрендеренные анимированные сцены с моделями высокой детализации, в других же применяют настоящие внутриигровые модели. Благодаря использованию внутриигровых моделей можно сэкономить много средств и времени, потому что вам не придётся создавать новые модели, риги и анимации исключительно для катсцен. Но даже если вы используете уже готовые модели, то это не означает, что нужно жертвовать спецэффектами или драматизмом! В Unity есть мощный инструмент, позволяющий создавать захватывающие катсцены — Unity Timeline!
В этом туториале вы познакомитесь с Timeline и узнаете, как создавать катсцены с анимациями и сменами камер.
Приступаем к работе
Скачайте проект-заготовку и готовый проект отсюда.
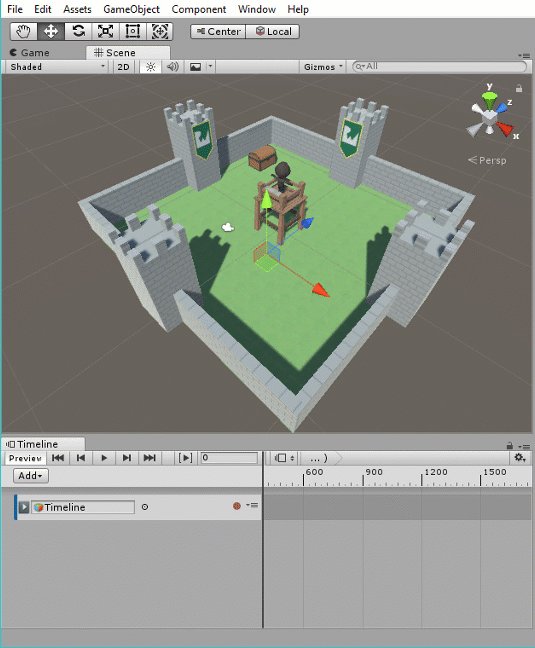
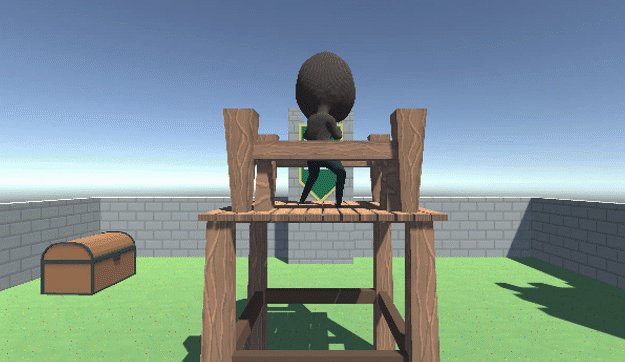
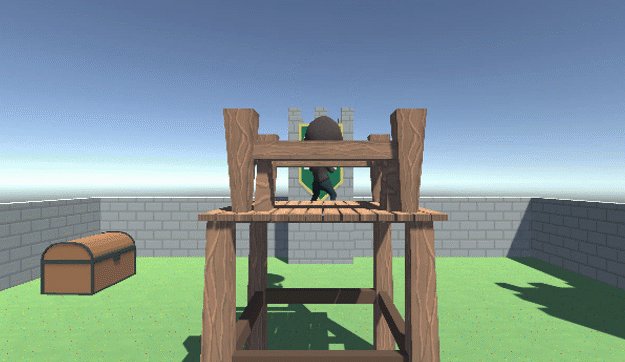
Откройте файл Starter Project и загрузите сцену Main. Она будет нашим фундаментом. В ней есть герой, стоящий на башне и глядящий на мир:

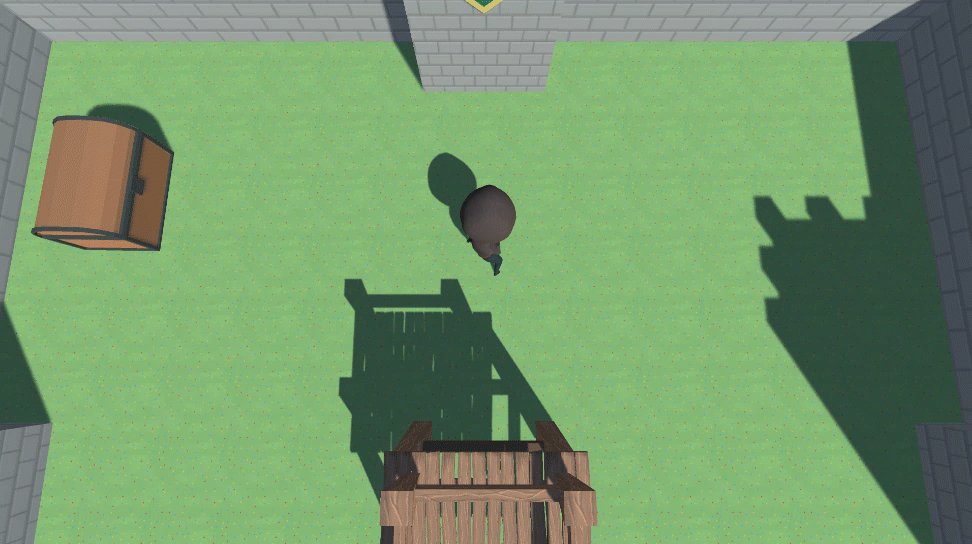
С вашей помощью он сможет спрыгнуть с башни, развернуться, подойти к сундуку с сокровищами и пинком открыть его. При этих анимациях камера тоже будет менять своё положение. Вот, как выглядит готовая сцена:

Что же такое Timeline?
В этом туториале мы будем работать с Unity Timeline — но что такое timeline? Timeline — это GameObject с компонентом timeline, который можно редактировать в окне Unity Timeline, управляющем ключевыми кадрами анимации и циклами жизни объектов. При создании катсцены с помощью Unity Timeline, мы задаём ключи анимации и определяем, когда они должны сработать. В этом туториале мы также будем использовать AnimationController, который можно воспринимать как надмножество ключевых кадров анимации.
Когда персонаж выполняет анимацию, например, ходьбы, каждой отдельной подвижной вершине объекта необходимо указать её путь. В этом туториале мы не будем заниматься созданием модели и риггингом анимаций — всё уже сделано за нас. Но полезно будет знать, что когда вы вручную задаёте ключевой кадр анимации или используете анимацию AnimationController, то по сути они являются одним и тем же: позицией объектов в заданный момент времени. Timeline управляет всеми этими движениями для создания сцены. Всё это вы поймёте, когда начнёте разбираться в Unity Timeline.
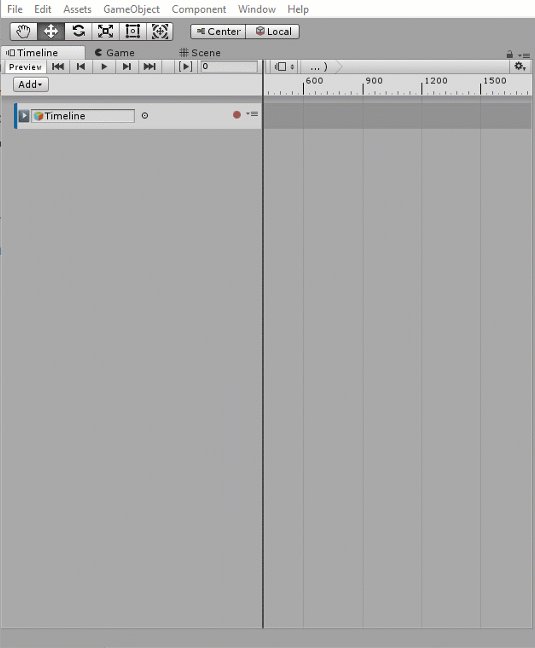
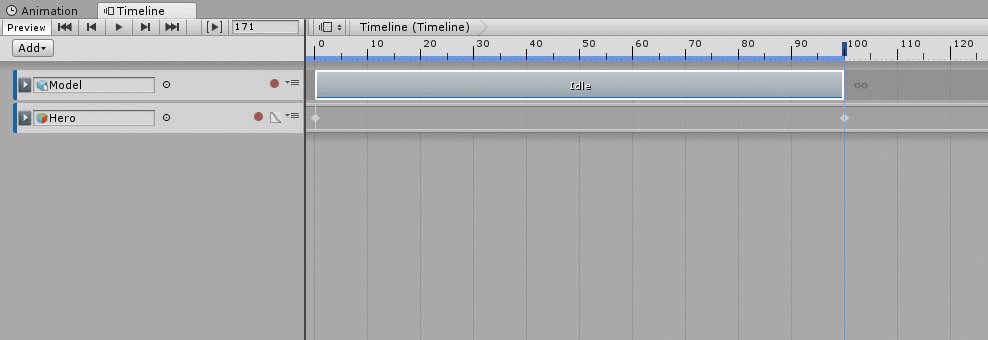
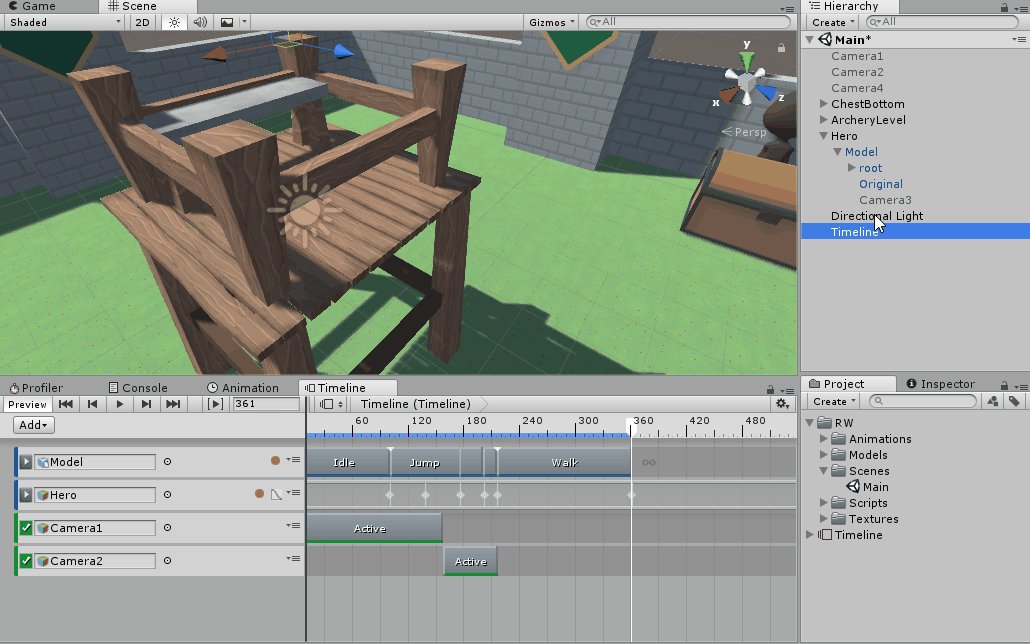
Но прежде чем погрузиться в изучение, полезно сделать краткий обзор окна Timeline. Посмотрите на изображение и прочитайте описания под цифрами:

- Timeline Asset: это дорожка, привязанная к находящемуся в иерархии GameObject. В ней хранятся связанные с этим GameObject ключевые кадры, используемые для выполнения анимаций или для определения того, активен ли GameObject.
- Associated GameObject: это GameObject, с которым связана дорожка.
- Frame: это текущий заданный кадр Timeline. Когда нам нужно изменить анимации, мы задаём ключевые кадры в начальном и конечном кадрах.
- Track Group: при увеличении масштабов сцены увеличивается и количество дорожек. Можно упорядочивать дорожки, группируя их.
- Record Button: когда эта кнопка активна, мы можем менять текущий кадр и задавать позицию и/или поворот GameObject в сцене. При этом изменения будут записаны.
- Curves Icon: при нажатии на этот значок откроется окно Curves, в котором можно точнее настроить подробности связанных ключевых кадров анимации, чтобы изменить их нужным способом.
Не волнуйтесь, если эта информация кажется вам пока слишком сложной — в процессе выполнения туториала мы будем возвращаться к ней. На этом этапе важнее всего запомнить, где находится окно Timeline, и что при выборе GameObject Timeline можно получить доступ к окну Timeline.
Свет, камера, МОТОР!
Загрузив основную сцену, нажмите Play. Вы должны увидеть героя, стоящего на вершине башни:

Это анимация по умолчанию, заданная в Animation controller. В этом туториале мы будем использовать заранее созданные анимации, поэтому вам не нужно беспокоиться о внутреннем устройстве моделей, анимаций или контроллеров. Но если вы хотите разобраться в этом процессе, то можете изучить наш туториал Introduction to Unity Animation.
Создание GameObject типа Timeline
Первым шагом будет создание GameObject Timeline. Создайте пустой GameObject, нажав правой клавишей мыши (на Mac — с зажатым Command) на окне Hierarchy и выбрав Create Empty. Так мы добавим в сцену GameObject и выберем его:

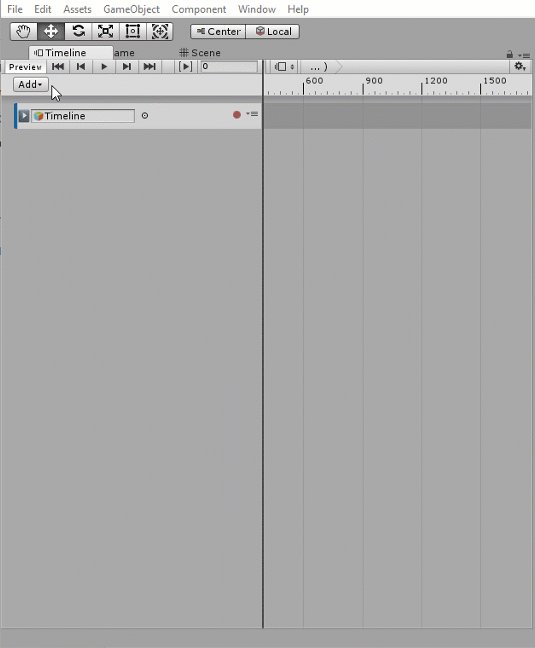
Не снимая выделения с GameObject, откройте меню Window и выберите Timeline. Откроется окно Timeline. Нажмите на кнопку Create, откроется диалоговое окно Save. Измените название файла на Timeline и нажмите на Save:

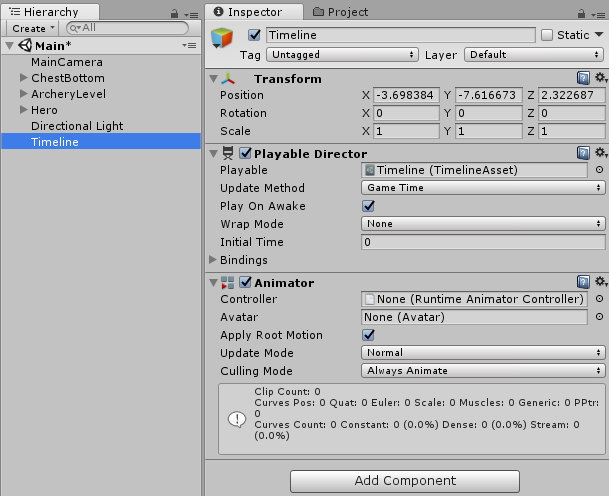
Переименуйте GameObject в Timeline, щёлкнув по нему, нажав клавишу F2 и введя Timeline:

Мы создали GameObject Timeline, который будет координировать все анимации и смены камеры в катсцене. Внутри движка Unity сохранил на диск файл ассета под названием Timeline.playable. В GameObject Timeline Unity добавил компоненты Playable Director и Animator.
Компонент Playable Director содержит поле Playable, привязанное к только что сохранённому нами ассету Timeline. Добавленный Unity компонент Animator в теории должен позволить нам анимировать GameObject Timeline, но мы этого делать не будем, так что можно просто её проигнорировать.
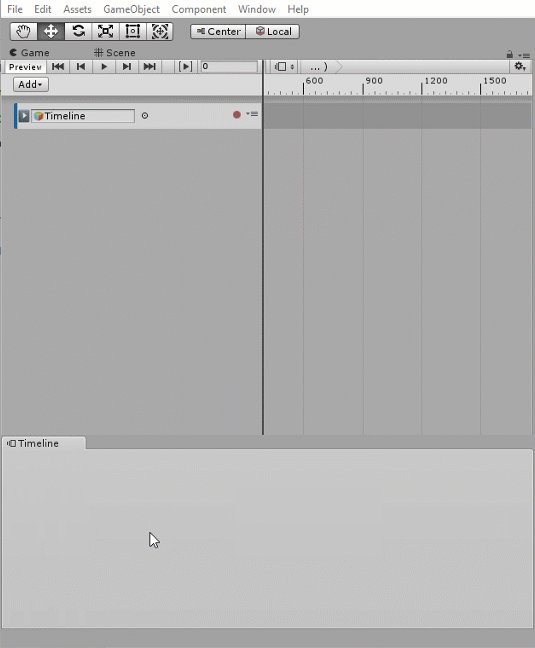
Прежде чем двигаться дальше, я хочу перетащить вкладку Timeline в нижнюю часть экрана. Это позволит нам одновременно открыть окна Scene и Timeline:

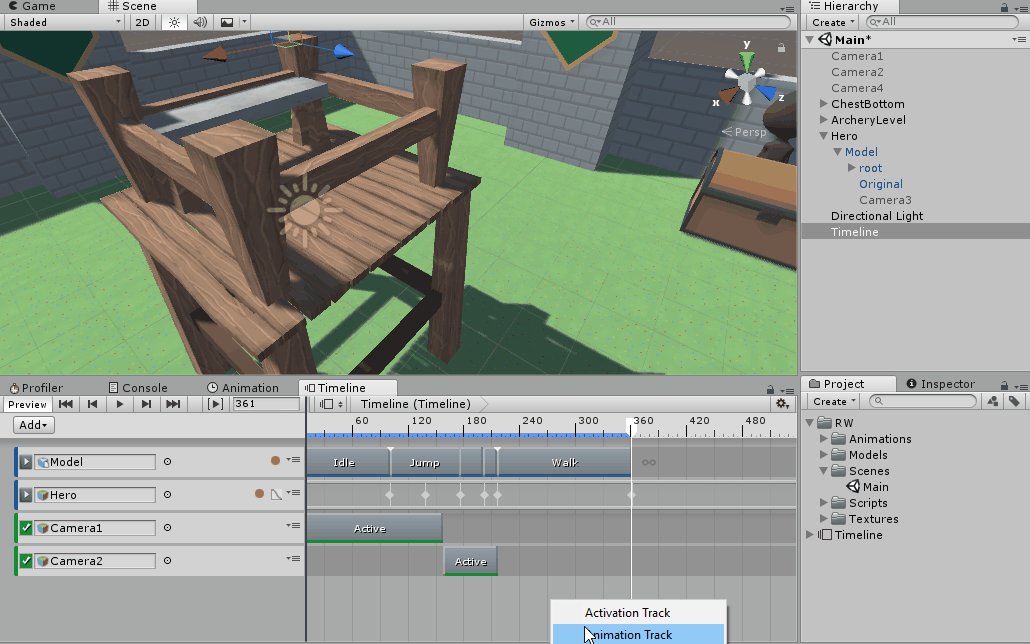
Выберите GameObject Timeline и вернитесь в окно Timeline. На данный момент нам есть дорожка Animation Track для GameObject Timeline. Она нам не понадобится, поэтому можно выбрать её и нажать Delete, чтобы удалить:

Анимируем прыжок!
Теперь мы готовы приступить к анимациям. Разверните GameObject Hero, чтобы увидеть GameObject Model. Выберите GameObject Timeline. Перетащите GameObject Model в окно Timeline; при этом откроется меню дорожки, поэтому выберите Animation Track. Повторите этот шаг для GameObject Hero:

Примечание: мы добавили и Hero, и Model для того, чтобы правильно использовать ноль локального пространства. GameObject Hero — это контейнер для GameObject Model, что позволяет воспроизводить анимации, не влияя на позицию, с которой они воспроизводятся. Когда нам нужно будет перемещать героя, мы будем анимировать GameObject Hero. Когда героя нужно анимировать — что можно делать и во время движения — мы воспользуемся GameObject Model. Без этой родительско-дочерней связи воспроизводимые объектом Model анимации будут неправильно переопределять параметры движения объекта Hero, если не настроить его в качестве дочернего элемента.
Записываем ключевые кадры
Поскольку дорожка GameObject Hero представляет собой позицию героя, нам нужно задать его позицию в качестве начального ключевого кадра.
Выберите в окне Timeline дорожку Hero и нажмите на кнопку Record (красный круг), чтобы начать запись. Выберите GameObject Hero в окне Hierarchy и задайте его X Position равной -1, а затем сразу же присвойте его X Position значение 0.
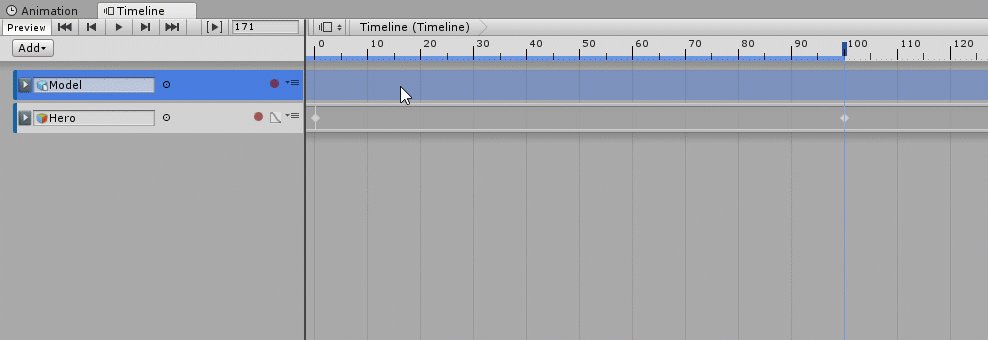
Вернитесь в окно Timeline и нажмите кнопку Record на дорожке Hero, чтобы завершить запись. Так мы добавили ключевой кадр для начальной позиции героя:

В нашем проекте герой уже находится в позиции, с которой должен начинать. Однако пока мы не изменим позицию, она не будет зарегистрирована при записи как ключевой кадр. Поэтому если вам когда-нибудь понадобится задать ключевой кадр при записи для позиции, в которой уже есть ключевой кадр, просто переместите его и верните обратно, чтобы он зарегистрировался.
Проще всего это сделать, присвоив X Position объекта значение -1 относительно его текущей позиции, а затем вернуть значение на место. В этом туториале мы несколько раз воспользуемся таким трюком.
Далее нам нужно, чтобы герой подождал 100 кадров, прежде чем спрыгнет с башни. В настоящий момент мы задали только начальную позицию героя, но нам нужно задать герою ту же самую позицию (т.е. на вершине башни) через 100 кадров. В противном случае Unity сразу же начнёт интерполировать движение.
Как и раньше, выберите GameObject Timeline, однако на этот раз нужно нажать на поле кадров вверху окна и ввести «100». Так мы переместим ключевой кадр в кадр 100.
Нажмите кнопку Record дорожки Hero. Выберите GameObject Hero и в поле Transform окна Inspector присвойте его X Position значение -1, а затем сразу же верните обратно к 0. Нажмите кнопку Record ещё раз, чтобы остановить запись.

Итак, мы настроили начальный ключевой кадр Hero и готовы продолжить работу с анимациями.
Добавляем анимационные клипы
Задание данных позиции
Сначала нам нужно задать данные позиции.
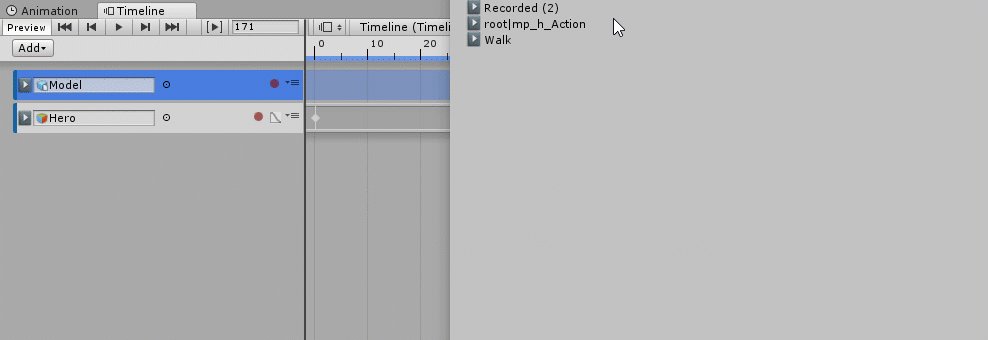
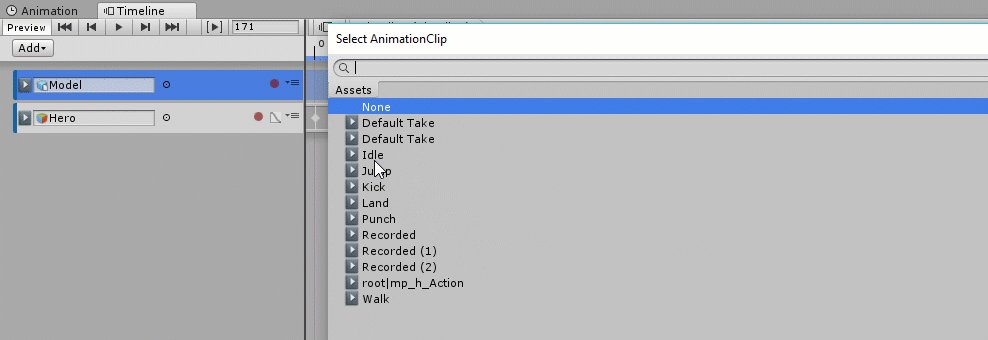
Нажмите на GameObject Timeline, чтобы выбрать его. В окне Timeline добавьте к дорожке Model анимацию Animation, нажав правой клавишей мыши (на Mac — щёлкнув с зажатым Command) на дорожку Model и выбрав Add From Animation Clip. Теперь выберите анимацию Idle:

Далее мы анимируем прыжок героя с башни, но сначала нам нужно переместить его вверх и над перилами, а затем вниз к земле.
Для этого сначала выберите окно Timeline, а затем перейдите к кадру 138. Нажмите в дорожке Hero кнопку Record. Теперь выберите GameObject Hero. В поле Transform окна Inspector, задайте Y Position значение 3.934, а Z Position — значение 1.97.
Вернитесь в окно Timeline и перейдите к кадру 176. Снова выберите GameObject Hero и задайте Y Position значение 0, а Z Position значение 5.159. Завершите запись, нажав на кнопку Record:

Сохраните сцену и нажмите Play, чтобы увидеть результат своей работы!

Добавляем анимации
Мы задали данные позиции, но не выполняемые с ними анимации. Сейчас мы займёмся этим.
Выбрав окно Timeline, нажмите правой клавишей мыши (на Mac щёлкните с зажатым Command) на дорожке Model и щёлкните на Add From Animation Clip, а затем выберите Jump. Так вы добавите анимацию Jump сразу после анимации Idle.
Перетащите правую сторону анимации Jump, чтобы она находилась в кадре 176. Теперь мы добавим ещё один Animation Clip, но на этот раз мы будем добавлять анимацию Land (её длину изменять не нужно, просто добавьте её):

Сохраните сцену, нажмите Play и посмотрите на результат!

Добавляем камеры
Немного сложно следить за действием после прыжка героя с башни, поэтому настало подходящее время для работы с камерами.
В окне Hierarchy переименуйте MainCamera в Camera1. Выберите GameObject Timeline. Перетащите Camera1 в окно Timeline, при этом откроется меню выбора дорожки; выберите Activation Track. Перетащите полосу Active дорожки Camera1 так, чтобы она заканчивалась на кадре 157:

Подсказка: маркер текущего кадра можно задавать с помощью поля счётчика кадров в Timeline Inspector. Если установить маркер на кадр, в который вы хотите перетащить дорожку, то дорожка прикрепится к маркеру кадра.
Активностью или неактивностью GameObject во время сцены управляет Activation Track. Наша основная камера теперь отключится после кадра 157. Нажмите Play и посмотрите на результат:

Теперь мы добавим ещё одну камеру, только она будет смотреть сверху вниз, чтобы показать героя после прыжка через перила башни.
В окне Hierarchy выберите Camera1 и создайте её дубликат, нажав Control-D (Command-D на Mac). Переименуйте дубликат в Camera2 и отключите его.
В этом туториале мы используем ещё две камеры, поэтому создадим их сейчас, повторив тот же алгоритм; переименуйте их в Camera3 и Camera4 и отключите. После этого все игровые объекты Camera, кроме Camera1, должны оказаться отключенными. Вот, как должна выглядеть иерархия:

Теперь мы расположим Camera2. Выберите Camera2 и в поле Transform окна Inspector задайте Y Position значение 10.75, а Z Position значение 2.84. Параметру X Rotation задайте значение 79.5:

Что касается Camera1, то выберите окно Timeline и перетащите в него из Hierarchy объект Camera2; при этом снова появится меню выбора дорожки, поэтому выберите Activation Track. Перетащите полосу Active так, чтобы она начиналась сразу после завершения активации Camera1 (кадр 158). Перетащите правую сторону дорожки Active для Camera2 так, чтобы она заканчивалась на кадре 216.
Сохраните сцену, нажмите Play и понаблюдайте за сменой камер в вашей сцене.

Настало время добраться до сокровища!
Смотрим на сундук
Теперь, когда наш герой приземлился на землю, он должен повернуться к сундуку с сокровищами и начать идти.
Выберите GameObject Timeline и установите кадр 202. Нажмите на кнопку Record в дорожке Hero, чтобы начать запись.
Выберите GameObject Hero и в поле Transform окна Inspector задайте Y Rotation значение -1, а затем сразу же измените значение обратно на 0, чтобы задать начальный ключевой кадр поворота GameObject Hero.
Закончив с этим, снова выберите GameObject Timeline и установите кадр 216. Снова выберите GameObject Hero и в поле Transform окна Inspector задайте Y Rotation значение -90.
Примечание: задание ключевых кадров позиции и поворота происходит независимо друг от друга. Раньше, когда мы задавали начальную позицию героя, ключевой кадр для поворота не сохранялся, поэтому нам нужно задать новый кадр, прежде чем перейти к нужному повороту в направлении сокровища.
Кроме того, герой должен в этот момент находиться в состоянии ожидания, поэтому добавьте в дорожку Model Animation Track анимацию Idle и сделайте так, чтобы она длилась до кадра 216:

Итак, наш герой приземлился и готов искать сокровище. Настало время направиться к нему и открыть сундук!
Подсказка: если дорожка Timeline становится слишком большой, то можно покрутить колесо мыши, чтобы изменить его масштаб. Для перемещения влево или вправо, нажмите и удерживайте среднюю клавишу мыши, перемещая её влево или вправо.
Приближаемся к сокровищу
Выберите GameObject Timeline и установите кадр 216. Нажмите на кнопку Record на дорожке Hero, чтобы начать запись.
Выберите GameObject Hero и в поле Transform окна Inspector задайте X Position значение -1, а затем снова вернитесь к 0, чтобы установить ключевой кадр начальной позиции. Далее на Timeline выберите на дорожке Hero кадр 361.
Вернитесь к GameObject Hero и в поле Transform окна Inspector задайте X Position значение -6. Вернитесь к дорожке Hero и завершите запись.
Наконец задайте объекту Model анимацию Walk, выполнив те же действия, что и раньше, а затем растяните его до кадра 361:

Вы можете заметить, что герой как будто проходит сквозь сокровище, но на самом деле это проблема с предварительным просмотром Timeline, потому что, как мы вскоре увидим, герой подходит прямо к сундуку и останавливается.
Чтобы камера Camera2 не следила за всем путём героя, теперь мы можем использовать камеру Camera3 для съёмки из-за спины героя.
Для этого в основном меню окна Hierarchy выберите и перетащите Camera3 на GameObject Model, который находится внутри GameObject Hero, чтобы сделать камеру его дочерним элементом.
Задайте Camera3 позицию (X:0, Y:2.06, Z:-2.5). Задайте ей поворот (X:0, Y:0, Z:0). Иерархия должна выглядеть следующим образом:

Благодаря тому, что Camera3 теперь является дочерним элементом GameObject Model, она будет повторять все движения GameObject Model, глядя на него сзади. Однако для Camera3 по-прежнему нужна дорожка активации, чтобы она активировалась в нужное время.
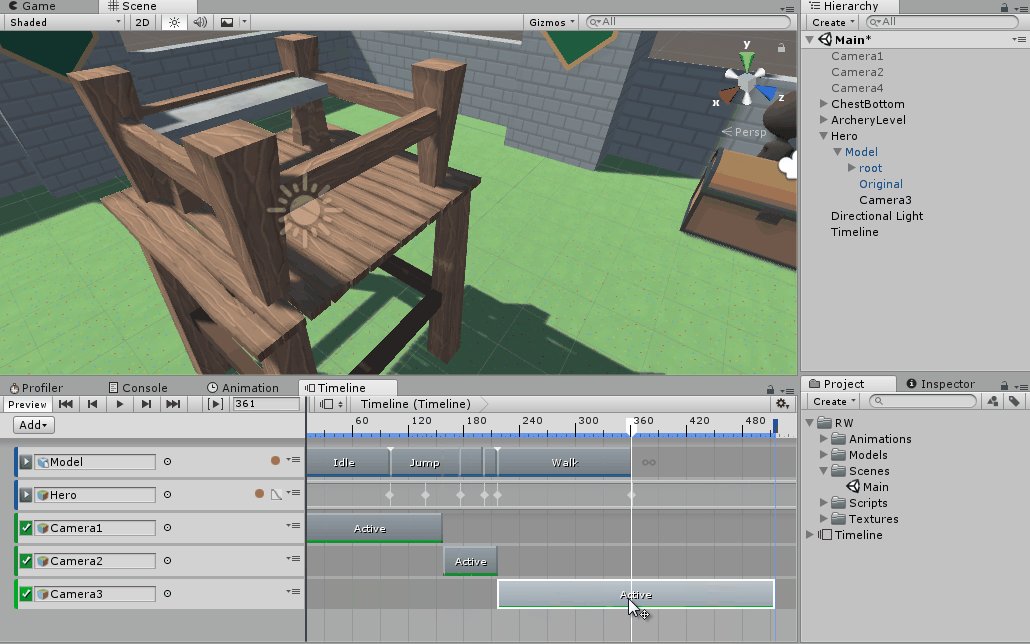
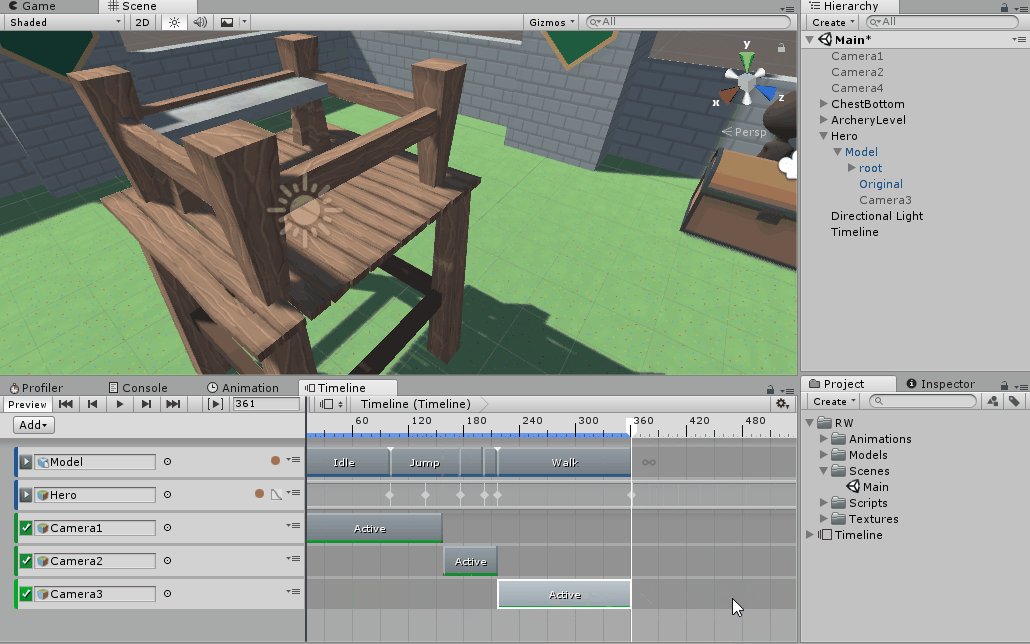
Перетащите GameObject Camera3 на Timeline и выберите Activation Track, как мы делали это с Camera1 и Camera2. Задайте в качестве начального кадра Camera3 конечный кадр Camera2, а в качестве конечного кадра Camera3 задайте 361:

Теперь сохраните сцену, нажмите Play и посмотрите, как всё получается:

Мы уже почти всё сделали! Теперь герой просто должен открыть сундук… конечно же, пнув по нему!
Открываем сундук
Для последнего ракурса мы используем камеру Camera4, настроив её так, как мы это сделали с Camera1 и Camera2.
Перетащите Camera4 в Timeline и добавьте Activation Track. Установите начальный кадр Camera4 в конец фазы активности Camera3 и растяните его до кадра 555. Это должно выглядеть так:

Добавьте анимацию Kick. Нажмите правой клавишей мыши (на Mac щёлкните с зажатым Command) на дорожке Model. Выберите Add Animation From Clip, а затем выберите Kick. Не изменяйте длительность. Теперь дорожка Model должна выглядеть следующим образом:

Нам нужно открыть сундук, поэтому теперь мы добавим анимацию его крышки. Настройка этой анимации похожа на то, что мы делали раньше.
Разверните GameObject ChestBottom в окне Hierarchy. Перетащите GameObject ChestLid в Timeline и выберите Animation Track. В Timeline установите кадр 389. Теперь выберите дорожку ChestLid. Нажмите на кнопку Record.
Теперь, когда запись выполняется, выберите GameObject ChestLid в окне Hierarchy window и задайте X Position значение -1, а затем вернитесь к 0, чтобы задать исходное положение. В окне Timeline установите кадр 555. Наконец, в поле Transform окна Inspector задайте Y Position ChestLid значение 6. Снова нажмите кнопку Record на дорожке, чтобы завершить запись.

Так мы анимируем крышку сундука, чтобы она пролетела сквозь стену.
Теперь надо разместить Camera4 так, чтобы она находилась над сундуком, когда крышка улетает. Мы снова повторим те же шаги, что и для предыдущей камеры, поэтому я не буду подробно описывать каждое действие.
Задайте объекту Camera4 позицию (X:-9.00, Y:5.4, Z:5.18). Задайте Camera4 поворот (X:90, Y:0, Z:0).

Как и в случае со всеми другими добавленными камерами, добавление анимации делает сцену более интересной, поэтому стоит сделать наезд камеры после открытия сундука.
Выберите окно Timeline. Перетащите в него GameObject Camera4 и создайте Animation Track. Установите для дорожки кадр 389. Нажмите на дорожку Camera4, а затем щёлкните кнопку Record. Выберите GameObject Camera4. В поле Transform окна Inspector задайте X Position значение 0, а затем снова -9.
В окне Timeline перетащите Animation Track в кадр 555.
Наконец задайте Y Position объекта Camera4 значение 3.74:

Сцена наконец завершена. Нажмите на Play и оцените её!

Управляемся со сложностью: группирование дорожек
Это была короткая анимация всего с парой «актёров», поэтому нам было довольно легко отслеживать игровые объекты и дорожки. Но при создании более сложных сцен со множеством подвижных частей и актёров ими становится очень сложно управлять. Именно поэтому очень необходима упорядоченность. Хотя сцена уже готова, давайте потратим несколько минут на её упорядочивание — в будущем вы ещё поблагодарите себя за это.
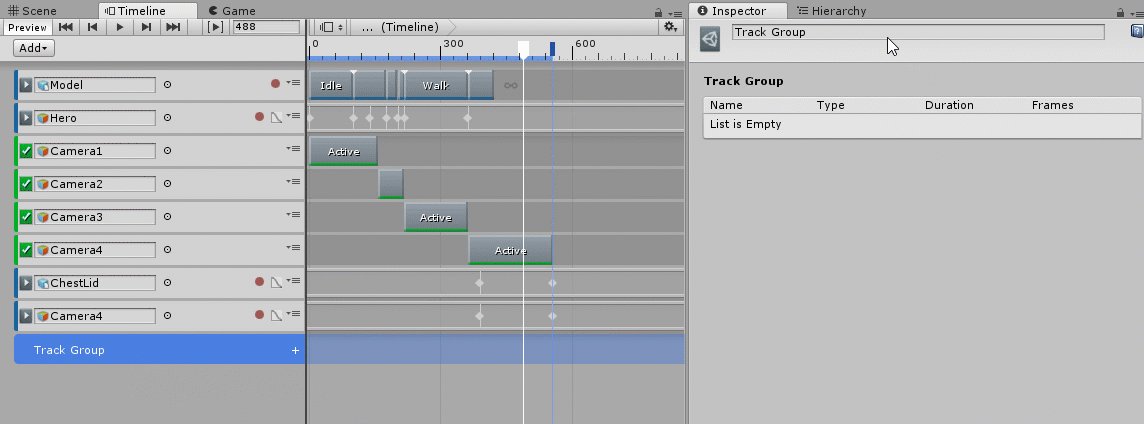
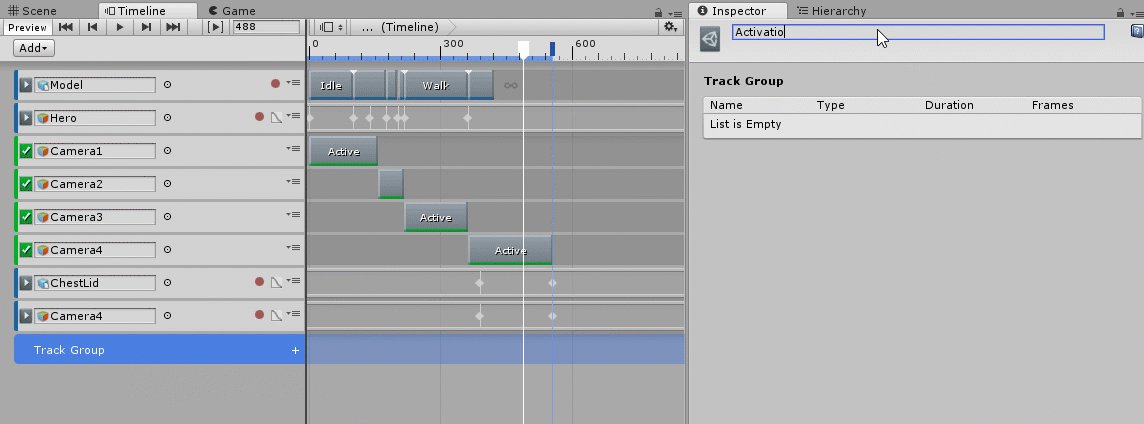
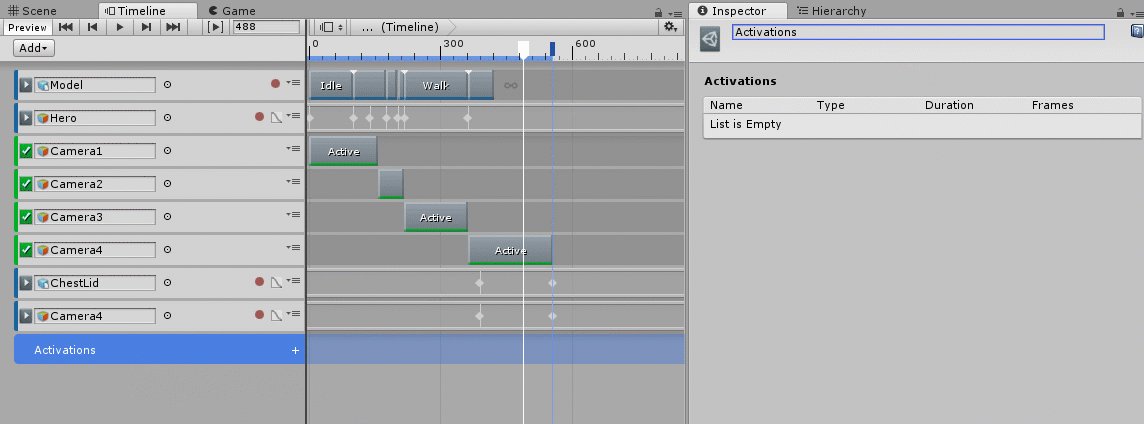
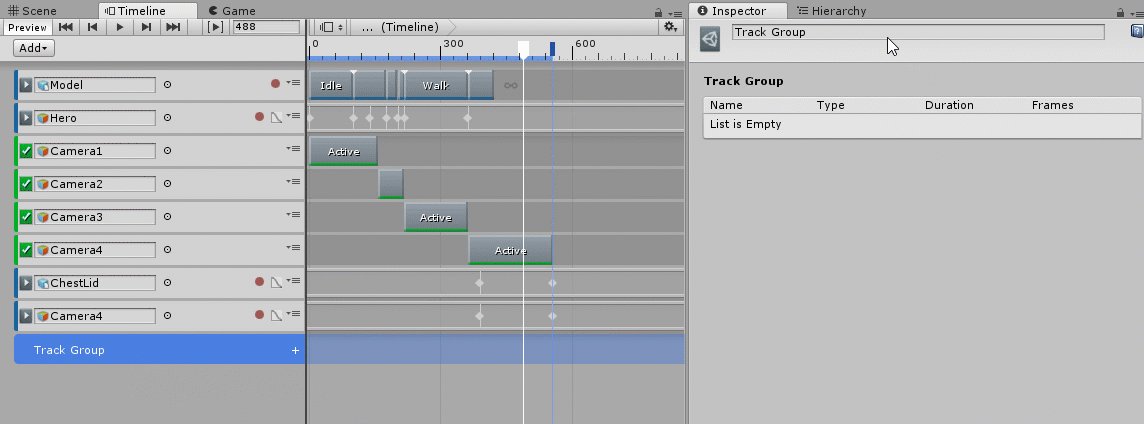
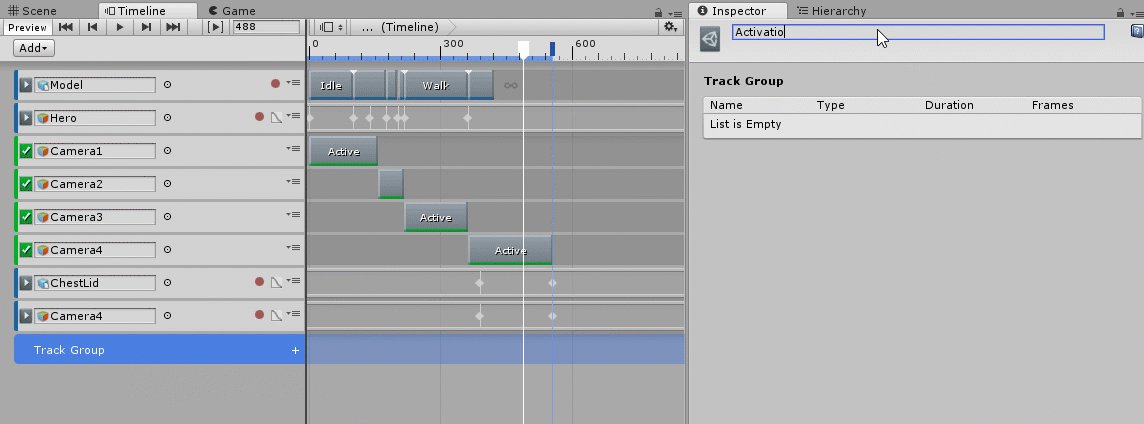
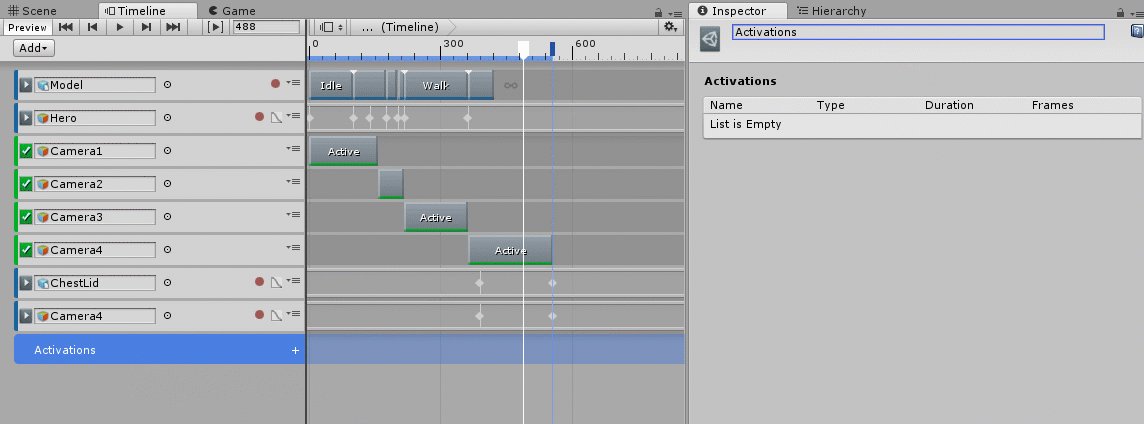
Один из способов упорядочивания работы — группирование дорожек. Сначала нажмите правой клавишей мыши под дорожками в окне Timeline и выберите Track Group. Нажмите на Track Group и в Inspector измените её имя на Activations:

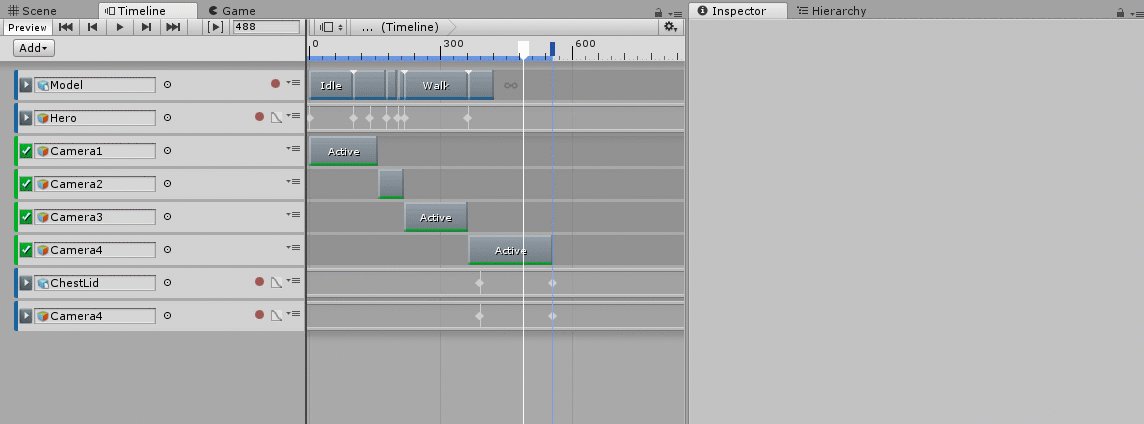
Повторите этот процесс и создайте Track Group под названием Animations. Теперь Timeline должна выглядеть так:

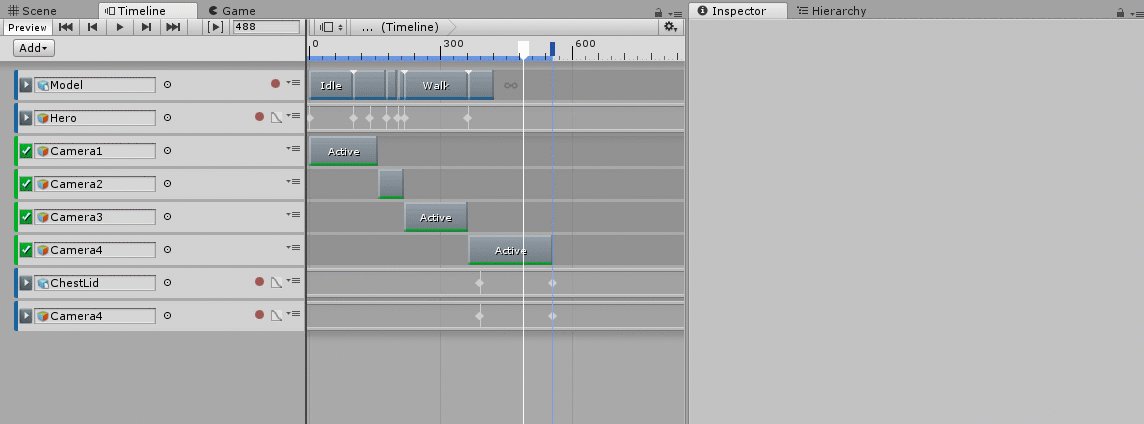
Теперь перетащите все дорожки с разделами Active в группу Activations, а все остальные в группу Animations. Теперь вы сможете открывать и закрывать каждую группу для удобства работы с ними:

Не забывайте сохранять свою работу. Откиньтесь на спинку своего режиссёрского кресла и похвалите себя — вы закончили свою первую Timeline.